> MAP > エムウェブ9のつくりかた > チュートリアル2日め──2時間
すべてをここから始め、ここで終わらせる巨大なワンボディ。 情報を、ここに集め、ここを起点とし、ここで完結する「しくみ」で経営をまわす。 販売、仕入、受発注、精算、在庫、給与計算‥‥等々、 うじゃうじゃと散乱しがちな企業活動の業務処理を、 ひとつのデータベースに一元集約化しようという開発思想にもとづくERPライクなシステム。 それがエムウェブ。チュートリアル2日め──2時間
以下、当社がスカイプで必要な情報や資料等を適宜提供しますので、
ガイダンスに従って進めてください。
前回の復習を兼ねて
ここまでに独学独習して、言語習得が進んでいたらけっこうなことですが、
何も自習してないとしてもかまいません。
ブラウザを立ち上げて、
前回お知らせしたURL、ID、パスワード等の情報を使って、
エムウェブ9にログインしてください。
次に、
前回やったとおり、
ターミナルとスタジオを軌道してください。
いま仮に、
当社で割り当てたユーザコードが XYZ だったとしますと、
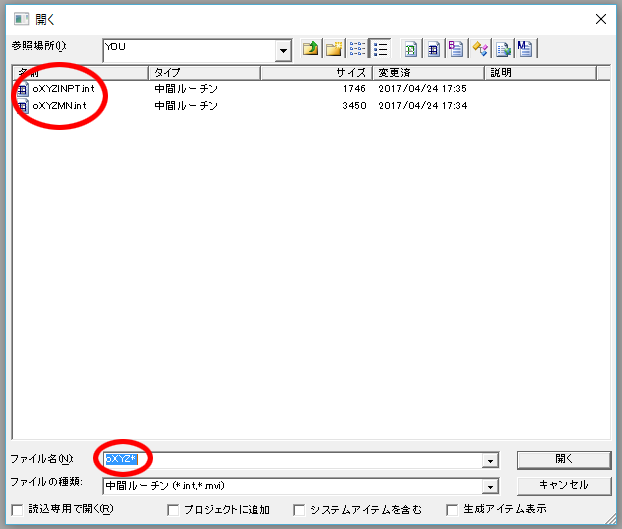
スタジオでは、 Ctrl+O のキーボードショートカットで、
ファイルを開くウィザードが立ち上がったら、
「ファイル名」欄で oXYZ* と入力(※自身のユーザコードと置き換え)してください。
半角アスタリスク * は、
おなじみのワイルドカードで、
ルーチン名の先頭が oXYZ のルーチンだけが表示されます。
当社であらかじめ、
^oXYZMN と ^oXYZMN を用意しているので、
この2つが表示されるはずです。

チュートリアル版メニューの確認
独学独習可能な環境を整える最速の近道は、すでにあるソースコードを目で見て、
実行させてみて、
結果がどうなるかを確認することではないでしょうか。
こう書けば、こう動く。
これを、
すぐやってみてすぐ見比べて確認して理解すること。
そのくりかえし。
短いルーチンでもよいので、
自前で書けたらけっこうなことですが、
それがむずかしいあいだは、
すでにできあがっているルーチンの一部を少し変えてみる練習がよいでしょう。
ウラでこう書けば、オモテがこう動く。
これの理解です。
ウラとは、
スタジオでルーチンを開いたら見えているソースコード。
オモテとは、
ブラウザ上でエムウェブを稼働させたときにタブの中に見えているもの。
では、
スタジオで ^oXYZMN を開いてソースコードを眺めながら、
同時にブラウザの操作でエムウェブ9のトップメニューから、
「チュートリアル」と書いてあるところをクリックしてください。
すると、
「おさわり自由/チュートリアル版メニュー」というページが開きますが、
この画面と、
ルーチンの中で EXP のラベルがついている箇所が対応しています。
EXP^oXYZMN が実行されると、
ブラウザではそういう表示になるということです。
わずか20行程度の非常にコンパクトなプログラムですが、
エムウェブのメニューはだいたいこのパターンでサッと作れてしまいます。
この部分に「データ入力の基本」と書いてある行があり、
ブラウザの画面にも同じ文言があるので、
プログラムのそこと実行結果のそこが対応していることがわかります。
そことそこの対応、
すなわち、
ウラとオモテの因果、
を、
くりかえし確認するステップをくりかえすだけで、
飲みこみの早いプログラマならエムウェブ仕様準拠のルーチンが作れるようになります。
店舗用IDでログイン
初回で、エムウェブ9にログインするためのIDとパスワードを1セット渡しましたが、
あれは「本部管理用」とか「本社用」と呼んでいるものです。
それとは別にエムウェブでは「店舗用」のIDがあります。
店舗用IDとは、
当社のポスレジ関連クラウド「ぽす乃助」または「ぷう太郎」で、
レジ操作やオーダー入力操作を行うためのIDで、
管理用にくらべていろいろな閲覧制限や機能制限があります。
(逆に、
管理用IDでは店舗別のレジ操作を行うことはできません。)
2回めでは、
「ぽす乃助」の利用を想定した一般小売店舗用のIDと、
「ぷう太郎」利用の飲食店用ID、
2つのIDとパスワードのセットを追加でお渡しします。
ではそのうち「ぽす乃助」のIDでログオンして、
トップメニューから「タッチぽす乃助」をクリックしてください。

タッチで操作するレジの画面が表示されますので、
これが確認できたらいったんOKです。
CSPの概要
エムウェブの開発手法は、大まかに分けて2つ。
いずれもCSP(Caché Server Page)という、
Caché独自の開発環境を使用します。
ひとつは、
スタジオからルーチンを書く要領の手順で、
ルーチンがCSPのコードを書き出すイメージ。
もうひとつは、
Dreamweaver等のホームページ作成アプリを使って、
HTMLで記述するCSPファイルを直接編集するという手順です。
| スタジオでルーチン記述 | CSPファイル編集 |
| 定型的なワークフローならひな形が揃っていて効率的 | デザインの自由度が高く外部デザイナーとの分業も容易 |
| 検索、削除、複写などを伴う大量のデータ操作や帳票出力 | ユーザフレンドリネス重視でボタン操作を多用するページなど |
| 動きが固定的でありデザイン面の融通がきかせにくい | 自由度が高いだけに開発工数が多くなる傾向 |
前者はすでに、
ルーチンを開いて見てもらったので実感として理解してもらえたと思います。
後者を理解するために、
本部管理ID(店舗IDではない)でログオンしたエムウェブ9のトップメニューから、
チュートリアル>CSPの初歩
と進んでください。
tutorial01.htm
という
HTMLファイルが開かれました。
このファイルの文面にもあるように、
タネもシカケも何もない静的なHTMLファイルで、
拡張子は htm です。
ここで、
ブラウザの機能を使って「ページのソースを表示」して、
ソースを確認しておいてください。
「次へ」ボタンで次のページに進むと、
tutorial02.csp
という
CSPファイルが開かれます。
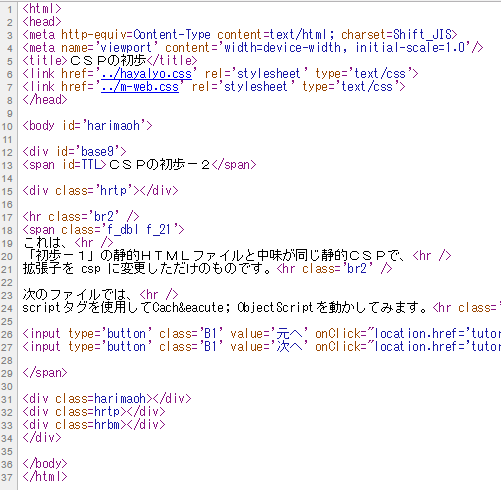
ソースを比較してみればすぐわかりますが、
先ほどのHTMLファイルと中味はほぼ同じ。

やはりタネもシカケも何もない静的なCSPファイルで、
拡張子は csp です。
タネもシカケも何もなくても、
CSPファイルとして成り立つし、
ウラではプログラムとして動作しているということの確認です。
ではまた「次へ」ボタンで次のページに進むと、
こんどはCaché ObjectScriptのスクリプトが仕込まれたページが開きます。
スクリプトはスクリプトタグ
<script language='Cache' runat='server'> ‥‥ </script>
で
囲んで記述するのですが、
しかし先ほどと同じように、
ブラウザの機能を使って「ページのソースを表示」しても、
それらしき箇所は見当たりません。
CSPファイルはキャシェーのサーバで実行形式にコンパイルされて、
けっきょくHTMLとして書き出されるのですが、
スクリプト部分が書き出されることはなく、
JavaScriptとはちがってエンドユーザがソースを目にすることはありません。
ここで、
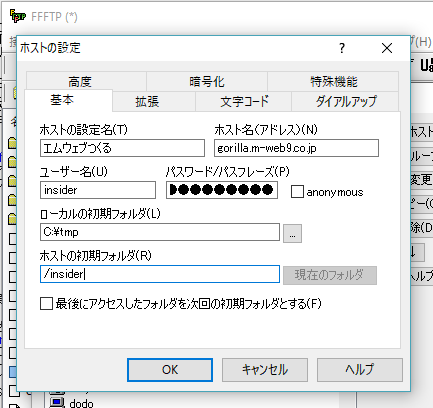
FFFTP等のFTPクライアントソフトを立ち上げて、
当社の指定するサーバの指定するフォルダにアクセスし、
該当ファイルを手元にダウンロードしてソースを確認してください。

スクリプトタグに挟まれた部分がCaché ObjectScriptのスクリプトです。
CSPでスクリプトを動かす
「初歩-4」のページでは、最上行に OnPreHTTPメソッドを仕込んで、
ページが開かれる前にCaché ObjectScriptが実行されるようにしています。
ウェブアプリケーションでは一般的に、
ページ遷移の際に前のページからの変数を受け取る必要があるので、
OnPreHTTP は必須であり、
すなわちこの構成がCSPの標準形といえます。
OnPreHTTP 部分で定義済みのローカル変数は、
同一CSPファイル内で使うことができます。
これもダウンロードしたファイルのソースを読んで確認してください。
次のページ「初歩-5」では、
エムウェブのルーチンをファイル内から呼び出して実行しています。
日付を扱う処理をまとめた ^uDT や時刻の処理をまとめた ^uTM など、
チュートリアル用CSPファイル内で使われているルーチンについては、
そのつどスタジオで開いてソースを見て、
そことそこの対応を、
また確認しておいてください。
「初歩-6」では、
ページ遷移によって変数を持ち運ぶ方法について解説してあります。
エムウェブでは、
ブラウザのタブ毎に稼働する複数のセッションを、
io というローカル変数で一意に識別し、
これをキーとして
ページが閉じる前にいったんローカル変数をグローバル変数として記録し、
次のページが開く前にグローバル変数からローカル変数に戻す処理を一瞬で実行します。
その処理のために、
スクリプトの最後のほうで
D LS^wTW
という1行を記述し、
ローカル変数をグローバル変数としてセーブします。
OnPreHTTP のいちばん最初の行では
D TOP^wFREE Q:$G(EFLG)=1 1
と
書きます。
これで、
フォームからユーザが入力したデータを submit すれば、
次のページで受け取ることができます。
「任意の文字列」欄に何か文字をセットして、
「初歩-7」ページに進み、
変数の受け渡しがうまく行われたことを確認してください。
グローバル変数
プログラマの実力は変数の使い方で決まります。Caché ObjectScriptの変数には、
ローカル変数(局所変数ともいう)とグローバル変数(大域変数とも)があり、
エムウェブではグローバル変数がデータベースそのものとなります。
ローカル変数の理解は通常のプログラミング言語における変数と同じ感覚でよいのですが、
グローバル変数は一種独特の感覚であり、
エムウェブ開発においては中心的な特性となるので注意が必要です。
グローバル変数は、
変数のアタマに ^ (アッパーキャレット)が付いています。
逆にいえば、
アッパーキャレットを付けるとグローバル変数としてディスクに書きこまれ、
その値はデータベースとして保存できることになります。
つまり、
サーバにアクセスする複数ユーザが等しく共有することができ、
読み書きできるデータであるということです。
ローカル変数は一時的な格納場所なので、
用が済んだらk(killコマンド)で消去します。
定義を忘れてもUNDIFINEDのエラーが出ますが、
消し忘れてもエラーのもとになります。
Caché ObjectScript変数には「型」とかなんとかいうややこしいものはなく、
数値でも文字列でも同じようにセットすることができます。
グローバル変数を、
チュートリアル環境でみだりに使用すると、
知らないあいだに不要なデータがゴミのようにたまってしまうことにもなりかねません。
使っていいグローバル変数は
^TMP
もしくは、
グローバル変数の名前が oXYZ からはじまるようにしてください。
ターミナルからグローバル変数を確認する
ターミナルを開いて、YOU>d ^%GD
と打ちこんでみてください。
Which globals?とかinclude system globals?とか、
いろいろ尋ねてきますが、
そこはデフォルトでいいので Enter で進んでいくと、
画面の1行めに
Global Directory Display of YOU
と表示され、
その下に現在使用中のグローバル変数が一覧表示されます。
このリストには TMP はないはずですが、
YOU>s ^TMP=1
を実行した後に再度 ^%GD を実行すると、
こんどは TMP が出てくることを確認してください。
次に
YOU>d ^%G
と打ちこみ、
Global ^
と表示されるまで Enter を押してください。
さきほどの ^%GD は、
グローバル変数の一覧を表示させるコマンドでしたが、
この ^%G はグローバル変数の中味を表示します。
たとえば、
Global ^
のところで、
fACMST と入力して Enter すると、
^fACMST(100)="現金;ゲンキン;D;;;99"
101)="当座預金;トウザヨキン;D;;;99"
102)="普通預金;フツウヨキン;D;;;99"
103)="通知預金;ツウチヨキン;D;;;99"
104)="積立預金;ツミタテヨキン;D;;;99"
105)="定期預金;テイキヨキン;D;;;99"
106)="郵便振替;ユウビンフリカエ;D;;;99"
109)="その他の預金;ソノタノヨキン;D;;;99"
110)="受取手形;ウケトリテガタ;D;;;99"
:
:
:
のようなデータがズラッと表示されます。
お察しのとおり、
^fACMST はエムウェブの勘定科目マスタで、
初期状態ですでに既定値として標準セットされています。
2回めに提供される環境についてのまとめ
提供される資料やお知らせする情報:- 「エムウェブ9」にログインするためのIDとパスワード(店舗用×2)
- チュートリアル用ルーチン×2(^oXYZMN,^oXYZINPT)
- FTPサーバにログインするためのIDとパスワード
- チュートリアル用CSPファイル×6(比較用HTMLファイル×1)
チュートリアル初日──2時間











